Mehr Speed mit Browser-Caching erreichen – Bei einem Besuch einer Website muss der Webbrowser eine Reihe von Ressourcen laden, um die angesprochene Website erwartungsgemäß auszugeben und darzustellen. Zu diesen Ressourcen zählen unter anderem Auszeichnungs- und Scriptsprachen wie HTML, CSS und JavaScript sowie Videos, Animationen, Bilder, Texte usw.
Ist die Website dergestalt aufgebaut, dass sehr viele Scripte, Daten, Videos und Bilder geladen werden müssen, wirkt sich dass sehr negativ auf die Ladegeschwindigkeit und die Performance aus. Für das Suchmaschinenranking und die Nutzererfahrung der Besucher gibt eine überladene Website ebenfalls keine gute Figur ab.
Mit Browser-Caching kann man einer lahmen Website Feuer unter dem Hintern machen
Das Browser-Caching (Web Cache) ist eine Technologie, die in Web- und Softwareanwendungen verwendet wird, um die Ressourcen einer besuchten Webseite vorübergehend „lokal“ zu speichern. Dieser Speicher, indem die Daten sogesehen in Kopie aufbewahrt werden, wird „Web Cache“ oder „HTTP Cache“ genannt.
Das „Cachen“, das vorrübergehende Speichern der Ressourcen auf der lokalen Festplatte eines Desktop-PC , im Speicher eines Tablets oder Smartphones in Kopie bewirkt, dass beim nächsten Besuch der Website die Seite sehr viel schneller geladen wird. Warum? Weil die Daten direkt vom Computer, dem Tablet oder Smartphone abgerufen werden. Folglich müssen die Daten nicht jedesmal erneut beim Aufruf der Website vom Webserver über das Internet übertragen werden.
Mit Hilfe des Browser-Caching wird das Laden einer Webseite für wiederkehrende Besucher beschleunigt
Um das Browser-Caching zu aktivieren und einzurichten, gibt sicherlich sehr viele kostenfreie Plugins im WordPress-Plugin-Verzeichnis (Repository), die einfach nur heruntergeleden und installiert werden müssen. Bei der Verwendung eines Plugins solltest du allerdings bedenken, dass du dir eine zusätzlich zu ladende Ressource ins Haus holst.
Jedes zusätzlich installierte Plugin führt dazu, dass die Performance deiner Website, aber auch die Ladegeschwindigkeit abnimmt. Ausserdem kann der Einsatz eines Plugins zu unerwünschten Fehlern, Konflikten, Sicherheitsrisiken und schlimmstenfalls sogar zum Crash deiner Site führen.
Browser-Caching ohne Plugin einrichten und aktivieren
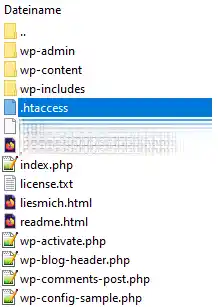
Um das Caching für deine WordPress-Site einzurichten, brauchst du einen Zugriff auf die .htaccess-Datei über dein Webhosting-Konto, das cPanel oder Plesk auf den Webserver oder via FTP oder SSH zu deinem Webserver.
Hast du eine Verbindung zu deinem Server hergestellt, wechsle in das Hauptverzeichnis deiner WordPress-Installation:

Übertrage die .htaccess-Datei zum Bearbeiten auf deine lokale Festplatte oder rufe sie, wenn du beispielsweise einen SSH-Zugang hast, zum direkten Bearbeiten auf. Füge anschließend die nachfolgenden Zeilen in deine .htaccess-Datei ein:
# BEGIN Enable Browser Caching
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access 1 year"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresDefault "access plus 1 week"
</IfModule>
# END Enable Browser CachingSpeichere deine Änderungen und lade die bearbeitete .htaccess-Datei auf den Webserver in das WordPress-Hauptverzeichnis. Überprüfe, ob dein Backend und deine Website korrekt funktioniert.
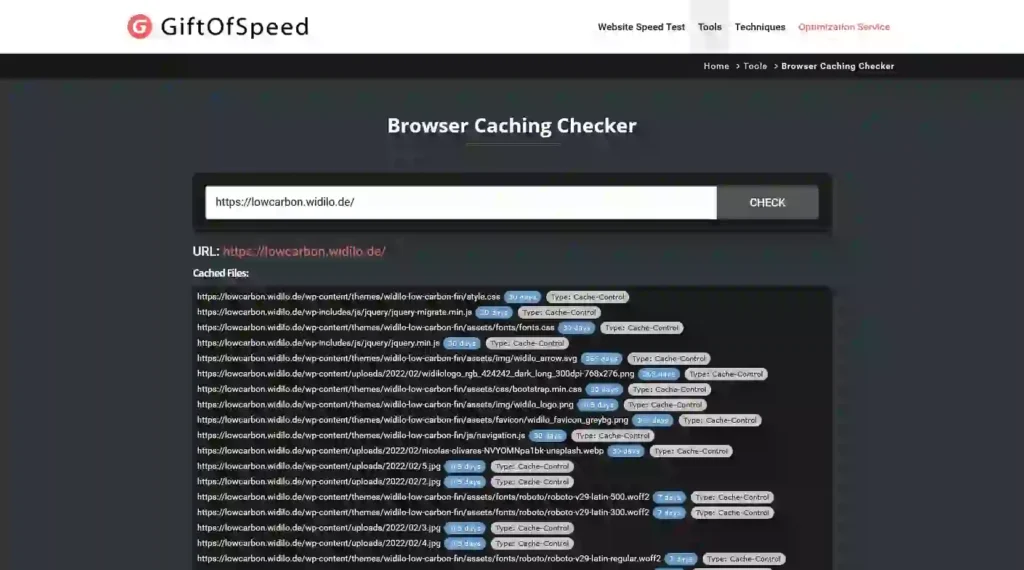
Wenn alles soweit o.k. ist, kannst du das Browser-Caching unter Angabe deiner URL mit Hilfe von Webtools, z.B. mit dem Caching-Checker von GiftOfSpeed oder den Google PageSpeed Insights, überprüfen. Die Ausgabe sieht in etwa so aus:

Die Ladegeschwindigkeit deiner Website sollte jetzt nicht nur für dich, sondern auch für wiederkehrende Besuche spürbar an Fahrt gewonnen haben.
In dem oben dargestelletem .htaccess-Beispiel sind Datei-Typen wie HTML- und CSS-Dateien, JavaScripte, Fonts, Text-Dateien, verschiedene Bildformate und Videos für das Caching berücksichtigt. Du kannst natürlich auch weitere Formate/Typen zu deiner .htaccess hinzufügen.
Jetzt bist du gefragt! Du kannst dass Browser-Caching jetzt ohne Plugin Schritt für Schritt weiter optimieren.
Wenn dir dieses Tutorial gefallen hat, wenn du Fragen und Anregungen zu diesem Beitrag oder generelle Fragen zu den Themen WordPress oder WooCommerce hast, freue ich mich auf eine Nachricht von dir : )
