Du betreibst einen Business-to-Business-Shop (B2B) auf Basis von WordPress mit der Open Source eCommerce Platform WooCommerce? Dann ist dir sicherlich aufgefallen oder auch aufgestoßen, dass im WordPress-Frontend die WooCommerce-Produktsuche anhand der Artikelnummern (SKU) nicht funktioniert. Für viele B2B-Onlineshops ist die Suche nach Produken mit Hilfe der Artikelnummer allerdings maßgeblich und unverzichtbar.
Für B2B-Onlineshops ist die Produktsuche anhand der Artikelnummern von großer Bedeutung
Deshalb werde ich euch heute ein Code-Snippet (Code-Schnipsel) zur Verfügung stellen, mit dessen Hilfe Website-Besucher in einem WooCommerce-Shop Produkte anhand der Artikelnummer suchen und finden können.
Natürlich gibt es auch Plugins, die dir bei der Umsetzung deines B2B-Shops und bei der Implementierung einer Suchfunktion zur Produktsuchemittels der Artikelnummern behilflich sind. Oft sind diese Plugins aber unnötig aufgeblasen oder in Punkto IT-Sicherheit und Datenschutz (DSGVO, TTDSG usw.) nicht empfehlenswert.
Das nachfolgende, von mir zur Verfügung gestellte WooCommerce-Code-Snippet kannst du in die Datei functions.php deines WordPress-Themes einfügen oder ein eigenes Plugin dafür erstellen.
Bevor du dich an die Arbeit machst, solltest du diesen Hinweise sorgfältig lesen:
Beachte bitte, dass das eingefügte Code-Snippet in der functions.php beim Aktualisieren deines Themes überschrieben wird. Für die dauerhafte Einbindung von Änderungen in deinem WordPress Theme, kannst du ein Plugin, wie z.B. Code Snippets, verwenden. Code Snippets ist eine einfache Möglichkeit, um deiner Website PHP Code Snippets hinzuzufügen, ohne dass eine Änderung und Anpassung der functions.php deines Theme erforderlich ist.
Bevor du eine Datei deines Themes bearbeitest, solltest du ein Backup von deiner WordPress-Site machen, so dass du sie bei möglicherweise auftretenden Fehlern in den Ursprungszustand zurückversetzen bzw. wiederherstellen kannst!
WooCommerce-Funktion/-Code-Snippet für die Suche nach Produkten mit Hilfe von Artikelnummern
/**
* DEVSLIFE CODE-SNIPPET // WooCommerce: Search Products by SKU
* Reference: https://devslife.de
*/
add_filter( 'posts_search', 'devslife_search_products_by_sku', 999, 2 );
function devslife_search_products_by_sku( $search, $query_vars ) {
global $wpdb;
if(isset($query_vars->query['s']) && !empty($query_vars->query['s'])){
$args = array(
'posts_per_page' => -1,
'post_type' => 'product',
'meta_query' => array(
// WordPress 'meta_query' is used for generating SQL clauses that filter a primary query according to metadata keys and value,
// see: https://developer.wordpress.org/reference/classes/wp_meta_query/
array(
'key' => '_sku',
'value' => $query_vars->query['s'],
'compare' => 'LIKE'
)
)
);
$posts = get_posts($args);
if(empty($posts)) return $search;
$get_post_ids = array();
foreach($posts as $post){
$get_post_ids[] = $post->ID;
}
if(sizeof( $get_post_ids ) > 0 ) {
$search = str_replace( 'AND (((', "AND ((({$wpdb->posts}.ID IN (" . implode( ',', $get_post_ids ) . ")) OR (", $search);
}
}
return $search;
}Füge die PHP-Funktion in die functions.php-Datei deines WordPress-Themes ein oder erstelle ein eigenes Plugin dafür.
functions.php via FTP ändern
1. Starte deinen bevorzugten FTP-Client (z. B. Filezilla).
2. Stelle eine Remote-Verbindung zu deinem Hosting-Server her.
3. Navigiere zum Ordner /wp-content/themes/.
4. Öffnen den Ordner deines aktives Themes.
5. Suche nach der Datei functions.php.
6. Lade die Datei functions.php herunter.
7. Öffne die Datei functions.php mit einem Texteditor (z. B. Notepad++).
8. Bearbeite und speichere deine Datei.
9. Lade die aktualisierte functions.php auf deinen Hosting-Server hoch.
functions.php im WordPress-Backend ändern
1. Logge dich im WordPress-Backend ein.
2. Navigiere im Admin-Menü zu Design > Theme-Editor.
3. Klicke rechts im Dateiexplorer auf die Datei functions.php.
4. Füge deine Änderungen und Ergänzungen am Ende der Datei ein.
5. Speichere deine Ergänzungen und Änderungen.
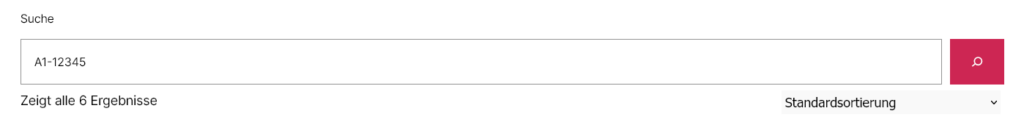
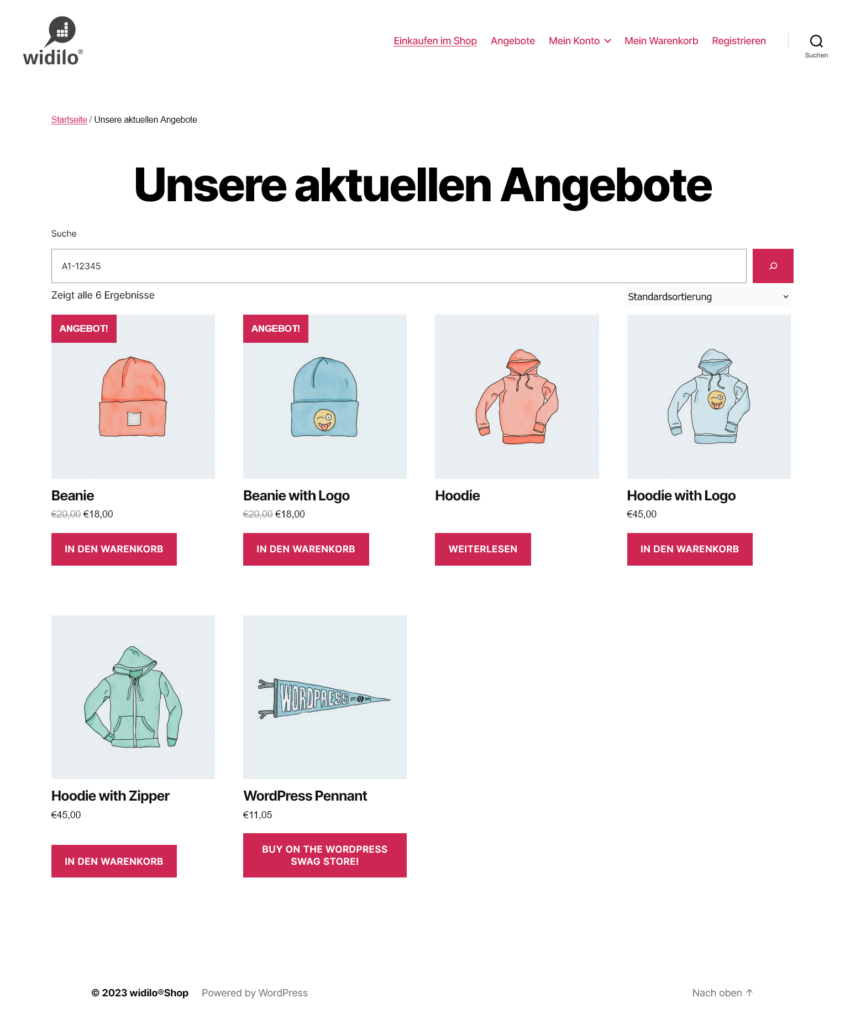
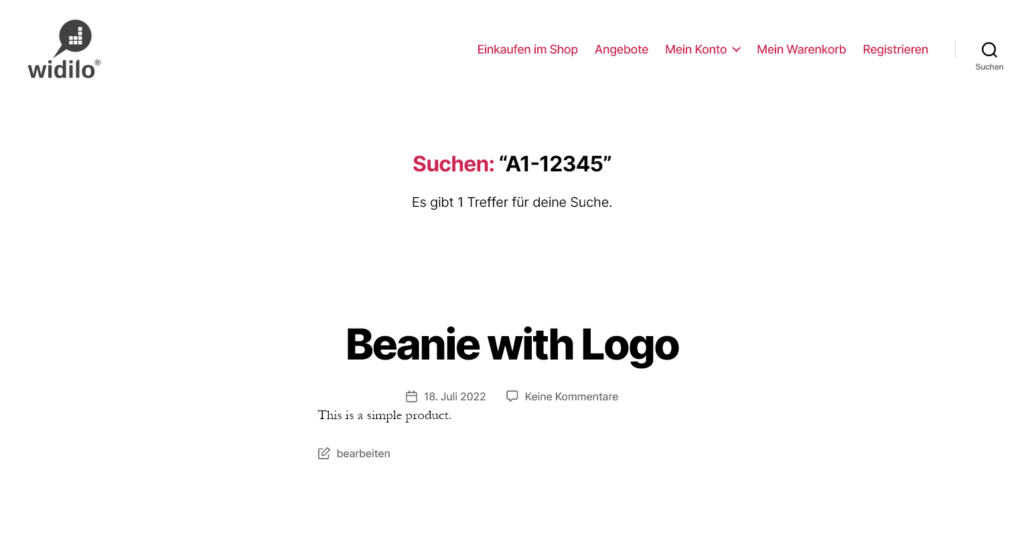
Nachdem du die Funktion in die functions.php eingefügt hast oder dein eigens dafür erstelltes Plugin aktiviert hast, ist eine Suche nach Artikelnummern in deinem WooCommerce-Shop möglich.



Hat dir das Code-Snippet für die artikelnummerbasierte WooCommerce-Produktsuche weitergeholfen?
Teile mir doch bitte mit, ob alles wie erwartet funktioniert. Sollte das Snippet bei dir nicht funktionieren, lass es mich bitte wissen. Teile mir in einem solchen Fall mit, welche WordPress- bzw. WooCommerce-Version du nutzt, welches Theme du verwendest und welche Plugins du aktiviert hast. Sende mir ggf. auch Screenshots zu und teile mir die Fehlermeldungen mit, damit ich den Fehler nachvollziehen und das Snippet aktualisieren kann.
Überarbeitete und aktualisierte Versionen des Snippets werde ich auf dieser Seite veröffentlichen. Viel Spaß und viel Erfolg mit dem Code-Snippet 🙂


Schreibe einen Kommentar