Wenn du benutzerdefinierte, immer wiederkehrende Inhalte auf deiner Seite oder in deinem Blog, wie z. B. Fallstudien, Events, Produktdarstellungen, Bewertungen, Portfolios oder Testimonials verwenden willst, bietet es sich an, dafür eigene Beitragstypen – Custom Post Types – zu erstellen.
Die Vorteile eigener Beitragstypen: Eigene Beitragstypen – Custom Post Types – kannst du inhaltlich und in der Darstellung (Design) exakt auf deine Bedürfnisse zuschneiden.
DEVSLIFE // Custom Post Type Tutorial
Natürlich gibt es auch Plugins zum Erstellen von Beitragstypen. Oftmals sind diese Plugins aber mit unützen Funktionen, Trackingcode, Scripten und Styles überladen. Überladene Plugins gehen zu Lasten deiner Website-Performance, der Sicherheit und dem Datenschutz. Wenn du deinen Besuchern ein positives, vertrauenswürdiges Nutzererlebnis bieten willst, solltest du deine eigenen Beitragstypen erstellen.
Gesagt, getan! Wir erstellen einen neuen Beitragstyp
Mit Hilfe der WordPress-Funktion register_post_type kannst du nun deinen neuen Beitragstyp in der functions.php deines aktiven Themes registrieren. In meinem Beispiel nenne ich den neuen Custom Post Type Showcase. Es steht dir natürlich frei eine Bezeichnung zu wählen, die deinem neuen Beitragstyp entspricht.
Führe nun folgende Schritte aus, um einen neuen Beitragstyp zu erstellen und zu registrieren:
- Melde dich im Admin-Bereich / Backend deiner WordPress-Site an.
- Gehe zu Designs -> Theme-Editor, wähle dein Theme und öffne die Datei funtions.php.
- Fügen die folgenden Codezeilen in deiner functions.php ein.
add_action( 'init', 'devslife_showcase_post_type_init' );
function devslife_showcase_post_type_init() {
// Post type labels, see: https://developer.wordpress.org/reference/functions/get_post_type_labels/
$labels = array(
'name' => _x( 'Showcases', 'showcase' ),
'singular_name' => _x( 'Showcase', 'showcase' ),
'menu_name' => _x( 'Showcases', 'showcase' ),
'name_admin_bar' => _x( 'Showcase', 'showcase' ),
'add_new' => __( 'Add New', 'showcase' ),
'add_new_item' => __( 'Add New Showcase', 'showcase' ),
'new_item' => __( 'New Showcase', 'showcase' ),
'edit_item' => __( 'Edit Showcase', 'showcase' ),
'view_item' => __( 'View Showcase', 'showcase' ),
'all_items' => __( 'All Showcases', 'showcase' ),
'search_items' => __( 'Search Showcases', 'showcase' ),
'parent_item_colon' => __( 'Parent Showcases:', 'showcase' ),
'not_found' => __( 'No Showcases found.', 'showcase' ),
'not_found_in_trash' => __( 'No Showcases found in Trash.', 'showcase' ),
'featured_image' => _x( 'Showcase Cover Image', 'showcase' ),
'set_featured_image' => _x( 'Set cover image', 'showcase' ),
'remove_featured_image' => _x( 'Remove cover image', 'showcase' ),
'use_featured_image' => _x( 'Use as cover image', 'showcase' ),
'archives' => _x( 'Showcase archives', 'showcase' ),
'insert_into_item' => _x( 'Insert into Showcase', 'showcase' ),
'uploaded_to_this_item' => _x( 'Uploaded to this Showcase', 'showcase' ),
'filter_items_list' => _x( 'Filter Showcase list', 'showcase' ),
'items_list_navigation' => _x( 'Showcase list navigation', 'showcase' ),
'items_list' => _x( 'Showcase list', 'showcase' ),
);
// Post type args, see: https://developer.wordpress.org/reference/functions/register_post_type/
$args = array(
'labels' => $labels,
'description' => 'Showcase custom post type.',
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'showcase' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_icon' => 'dashicons-desktop',
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail' ),
'taxonomies' => array( 'category', 'post_tag' ),
'show_in_rest' => true
);
register_post_type( 'Showcase', $args );
}
// Flushing Rewrite to get permalinks work
add_action( 'after_switch_theme', 'devslife_rewrite_flush' );
function devslife_rewrite_flush() {
devslife_showcase_post_type_init();
flush_rewrite_rules();
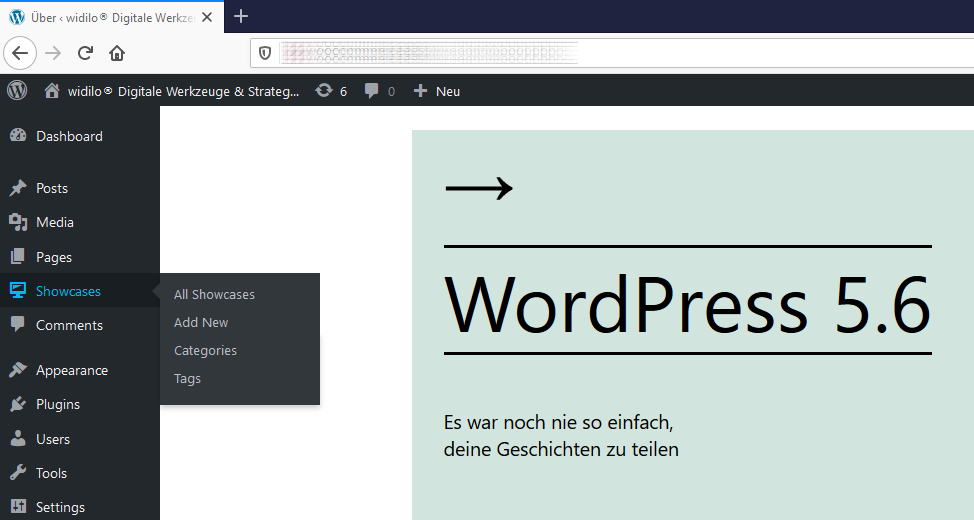
}Nachdem du die Änderung der functions.php gespeichert hast, erscheint im Admin-Menü ein neuer Menüpunkt für deinen frisch registrierten Beitragstyp. War doch gar nicht so schwer, oder?



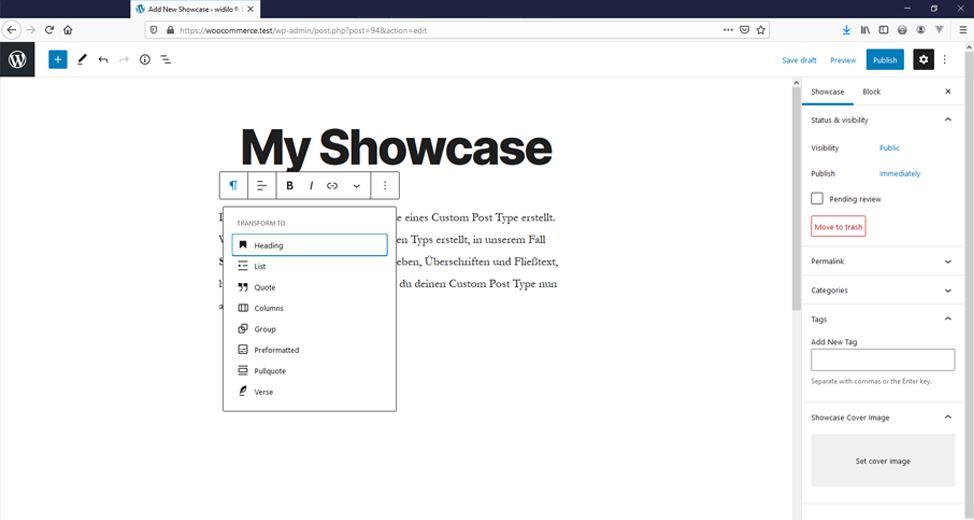
Du hast soeben die einfachste Variante eines Custom Post Type erstellt. Wenn du jetzt einen neuen Beitrag des neuen Post Types erstellt, kannst du alle Gutenberg Blöcke deines Themes nutzen und zum Beispiel einen Titel eingeben sowie Überschriften, Fließtext, Bilder, Videos usw. hinzufügen. Selbstverständlich kannst du deinen Custom Post Type nun auch veröffentlichen.
Post Type Parameter, die du für deinen Beitragstyp verwenden und nutzen kannst
In unserem Labels-Array $labels geben wir verschiedene Label-Keys (Schlüsselwerte) für unseren Beitragstyp an. Eine vollständige Liste der Label-Keys, die du für einen Beitragstyp verwenden kannst, findest du hier: https://developer.wordpress.org/reference/functions/get_post_type_labels/
Das zweite Array besteht aus einer Reihe von Argumenten $args. Eine vollständige Liste der Argumente findest du hier: https://developer.wordpress.org/reference/functions/register_post_type/
Das Grundgerüst für unseren neuen Beitragstyp steht. Jetzt können wir unseren Beitragstyp mit benutzerdefiniertem CSS anpassen, individuelle Felder (Custom Fields) hinzufügen und spezielle Templates für unseren Post Type erstellen. Damit werden wir uns im 2. Teil dieses Tutorials beschäftigen und auseinandersetzen.
War dieser Beitrag nützlich für dich? Wünschst du dir mehr Tutorials auf Devslife? Auf deine Anregungen und Themenvorschläge via E-Mail oder per Kommentar freue ich mich.
Happy Coding : )

2 thoughts on “So erstellst du deine eigenen, benutzerdefinierten Beitragstypen – Custom Post Types – in WordPress”
Comments are closed.